みなさま、こんにちは。ご訪問ありがとうございます。chiichiiです。
WordPress(ワードプレス)でブログを始めてから「Twenty Sixteen」のテーマを使っていました。しかし、Google AdSense(グーグルアドセンス)の広告の配置やSNSボタンの導入を考えているうちに、テーマを変えた方がやりやすいのではないか?と思うようになりました。そこで、「Simplicity(シンプリシティ)」へのテーマ変更を決めました。初めてのテーマ変更は初心者にとっては不安だらけです。初心者でも失敗しないように、テーマ変更のやり方を詳しく調べましたので、ご紹介します。
simplicity(シンプリシティ)って?
初心者におすすめのワードプレスのテーマ
Simplicity(シンプリシティ)は、WordPress(ワードプレス)で、一二を争うほど大人気の無料テーマ。作者はわいひら(yhira) さん。
無料なのにもかかわらず、多くの便利機能が満載!日本語表記でわかりやすく、初心者でも使いやすいテーマと話題なのです。
Simplicityの7つのおすすめポイント
①無料なのにハイクオリティ!
WordPressのテーマには無料と有料のものがあります。無料と有料を比較すると、有料の方が使いやすいようにカスタマイズされているものが多いです。ですから、初心者には有料の方がおすすめという意見があります。
しかし、このSimplicity(シンプリシティ)は、無料であるにもかかわらず、たくさんの便利な機能が満載。有料テーマを超えるほどの使い心地を実感している人が多いのです。
②日本語表記でわかりやすい
WordPressには英語表記のテーマがたくさんあります。例え、魅力的な機能があったとしても、そのテーマが英語表記ですと、理解するまでに時間がかかり、作業に多くの時間を要します。
Simplicity(シンプリシティ)は、日本語表記で丁寧。初心者でもわかりやすいので、スムーズに作業を進められると評判なのです。
③カスタマイズが簡単!
WordPressのテーマをカスタマイズする場合は、プログラミングの知識が必要だったり、プラグインの導入を必要とする場面があります。初心者には敷居が高いです。
しかし、Simplicity(シンプリシティ)は、最初から実装されているものが多いので、初心者でも簡単にカスタマイズができ、おしゃれに便利に使うことができるのです。
④SNSのシェアボタンの設置が簡単!
今はTwitterやフェイスブック、Google+などのSNSを使って、記事を共有、拡散するのが主流になっています。記事の上段や下段に“気に入ったらシェアしてください”や“フォローしてください”の文字と共に、SNSボタンを見かけることは多いですよね。
Simplicity(シンプリシティ)では、このSNSボタンが最初から実装されていて、簡単に取捨選択できるのです。
⑤スマホで見やすいレスポンシブ対応!
今はスマホからブログにアクセスする人が多いですよね。アクセス解析をしてみたら、スマホユーザーが7割を占めていたなんていうことも!スマホでの見やすさ、読みやすさに配慮することはとても大事なことです。
レスポンシブ対応のブログですと、アクセスした人のデバイスによって、自動的にレイアウトが切り替わります。パソコン、スマホ、タブレットなど、それぞれのデバイスに合わせて、レイアウトが切り替わるので、どのデバイスで見ても、見やすいデザインになります。
Simplicity(シンプリシティ)は、このレスポンシブWebデザインにも対応しているのです。
⑥Google AdSense広告の設置が簡単!
Simplicity(シンプリシティ)には、Google AdSenseの広告ユニットの配置に適したウィジェットが何種類も用意されています。
しかも、パソコンとスマホで広告の配置を変えることも簡単です。パソコンとスマホは表示の仕方が違いますから、Google AdSenseの広告も、それぞれに適した配置がいいはず。Simplicity(シンプリシティ)でしたら、パソコン用、スマホ用と、別々にぱぱっと配置できるのです。
⑦内部SEO施策が素晴らしい!
Simplicity(シンプリシティ)は、内部SEO施策が素晴らしいことでも有名です。検索エンジンで上位表示がされやすいように、様々な施策がされています。同じ記事でも、テーマをSimplicity(シンプリシティ)に変えただけで、順位とPVが上がったという人が続出中!この内部施策を初心者が実装するのは至難の業ですので、初心者にとってはとてもありがたい仕様になっています。
SimplicityとSimplicity2はどっちがおすすめ?
Simplicity2がおすすめ!
Simplicity(シンプリシティ)には、SimplicityとSimplicity2があります。ネット検索すると「Simplicityがおすすめ」という言葉をよく目にするでしょう。しかしながら、Simplicity2よりもSimplicityの方が良いということではありません。作者のわいひらさんは、今後、機能追加と不具合修正はSimplicity2のみをしていくそうで、Simplicity2がお勧めとおっしゃっています。
基本的に、Simplicity1と、Simplicity2は別物と考えてご利用ください。今後は機能追加と不具合修正は、Simplicity2のみに行っていきます。ですので、これからサイトを始める方は、バージョンアップ時に再設定の必要のないSimplicity2の方がお勧めです。
これからダウンロードをするのであれば、Simplicity2がベターです。
Simplicity2は公式サイトでダウンロード
Simplicity2はテーマディレクトリにはないんです
Simplicity2は大変人気の高いテーマなのですが、WordPressのテーマディレクトリには登録されていません。
「ダッシュボード」→「外観」→「テーマ」→「新規追加」→Simplicity2を検索しても、「テーマが見つかりませんでした」と表示されてしまいます。

そこで、まずは、Simplicity2の公式サイトにてファイルをダウンロードすることから始めます。

公式サイト https://wp-simplicity.com/
公式サイトでのダウンロードは、初心者さんでも簡単にできますので安心してください。
わかりやすく丁寧に解説していきます。
スポンサーリンク
Simplicity2のダウンロード方法
公式サイトでのダウンロードのやり方です。
①まずは、公式サイトのトップページより、Simplicity2のダウンロードページに移動します。
上部に表示されているダウンロードより、Simplicity2をクリックするか、
右側に表示されているをSimplicity2をクリックします。

そうすると、Simplicity2のダウンロードページに移動できます。
開発版と安定版のどっちがいい?
Simplicity2のダウンロードページに移動すると、開発版と安定版のそれぞれがダウンロードできるようになっています。初心者はどちらをダウンロードすればよいか悩みますよね。


私も開発版と安定版のどちらをダウンロードしようか悩みました。
私は初心者ですので、開発版で不具合があった時、自分では対応しきれないので、安定版の方がよいかな…と思いました。
しかし、開発版には「Simplicity2の最新版」と書いてあります。そして、
今後の機能追加や不具合修正・サポートは最新版に限って行っていきます。
と書いてありました。
ということは、開発版が最新版となる為、今後は開発版のみが更新されていくということになります。
安定版は過去バージョンとなってしまう為、修正やサポートが受けられない、そして、ゆくゆくは最新版へのアップロード作業が必要になってくると感じました。
また、不具合があった時に自分では対応しきれないという不安については、作者のわいひらさんが大変丁寧なお人柄のようで、何かあった時には迅速に対応してくれる印象を持ちました。
お使いのSimplicityに不具合などありましたら、フォーラムにて、ご報告していただけると、ものすごく助かります。できる限りすぐに対処いたします。
それゆえに、私は開発版=最新版をダウンロードすることにしました。
開発版のダウンロード方法
Simplicity(シンプリシティ)開発版の下にあるダウンロードをクリックします。


ダウンロード先はデスクトップがわかりやすいです。
デスクトップ上に表示されたファイルを見てみましょう。
ファイルはZIP形式になっていますか?

ZIPという文字が確認できればZIP形式です。このまま解凍せずZIP形式で使います。
※PCの仕様により、ファイルが自動的に解凍されている場合もあります。この場合はZIPという文字が確認できません。ファイルを圧縮しましょう。ファイルにカーソルをあてて右クリックすると、圧縮の文字が表示されますので、圧縮をクリックします。そうすると、ZIPファイルが出来上がります。
子テーマのダウンロードをお忘れなく!
Simplicity2のデザインをカスタマイズしたいという人は、必ず「子テーマ」をダウンロードしましょう。
親テーマ(開発版)を直接カスタマイズしてしまうと、アップデート時に上書きされてしまい、カスタマイズが全て消えてしまいます。子テーマをカスタマイズすれば、アップデートで元に戻ってしまうことはありません。Simplicity2をダウンロードする際は、親テーマと子テーマの両方をダウンロードするようにしましょう。
子テーマのダウンロード方法
Simplicity2の子テーマをダウンロードします。開発テーマをダウンロードした時と同じやり方です。
①公式サイトのトップページより、Simplicity2子テーマのダウンロードページに移動します。
上部に表示されているダウンロードより、Simplicity2子テーマをクリックするか、

右側に表示されているをSimplicity2子テーマをクリックします。

そうすると、Simplicity2子テーマのダウンロードページに移動できます。

②ダウンロードをクリックします。

ダウンロード先はデスクトップがわかりやすいです。

子テーマにはchildの文字が表示されます。
そして、ZIPという文字が確認できればZIP形式です。このまま解凍せずZIP形式で使います。
※PCの仕様により、ファイルが自動的に解凍されている場合もあります。この場合はZIPという文字が確認できません。ファイルを圧縮しましょう。ファイルにカーソルをあてて右クリックすると、圧縮の文字が表示されますので、圧縮をクリックします。そうすると、ZIPファイルが出来上がります。
ZIPファイルをWordPressにアップロード
次にZIPファイルをWordPressにアップロードします。親テーマ(開発版)、子テーマの順番でアップロードしていきます。
まずは親テーマからアップロード
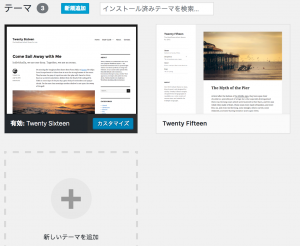
①WordPressのダッシュボードにログインし、外観→テーマをクリックします。
![]()
②上部に表示されている「新規追加」をクリックします。
③テーマのアップロードをクリックします。

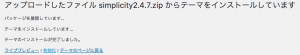
④「ZIP形式のテーマファイルをお持ちの場合、こちらからアップロードして、インストールができます。」と表示されます。

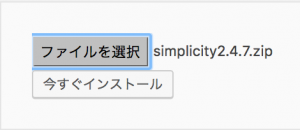
⑤ファイルを選択をクリックして、まずは、親テーマ(開発版)を指定。

⑥今すぐインストールをクリックします。

⑦インストールが終わったら、「ライブプレビュー」「有効化」「テーマのページに戻る」が選択できるようになります。

⑧プレビューで確認してみたかったら、「ライブプレビュー」をクリック。
Simplicity2でのプレビュー↓が確認できます。

Twenty Sixteenのプレビュー↓と比較してみると、

かなり印象が変わりますよね!
⑨プレビュー確認で問題がなければ「有効化」をクリックします。プレビュー確認の必要がない場合は、ライブプレビューをせずに「有効化」をクリックでOKです。

次に子テーマをアップロード
⑩再び、外観→テーマをクリックし、新規追加を選択します。

※この時点でSimplicity2(親テーマ)がラインナップされています。
⑪テーマのアップロードをクリックします。

⑫ファイル選択をクリックし、子テーマ(childの文字が表記されているZIPファイル)を指定。

⑬今すぐインストールをクリックします。

⑭インストールが終わったら有効化をクリックします。

ちなみに私は子テーマでもライブプレビューを選択してみました。

親テーマのライブプレビューと同じ表示がされたので、その後、「有効化」をクリックしました。
⑮これでSimplicity2の子テーマが適用されました!

“初心者でも簡単”は本当だった♡
Simplicity2は簡単だとは聞いてはいたものの、私にとっては初めての経験でしたので、失敗しないかと不安でした。わからない所がないよう、ひと通り理解してからダウンロードをしましたが、やってみたら本当に簡単でした。終わってしまえば、何を怖がっていたのだろう。と思うほど(笑)
これから少しづつ勉強しながら、カスタマイズをしていきたいと思います。


