みなさま、こんにちは。ご訪問ありがとうございます。chiichiiです。
自分で撮影した画像をブログに投稿する際、画像に文字入力をして、著作権表示をされる方は多いはず。しかし、その作業、意外と手間がかかってしまいますよね。そこで今回は、著作権表示が自動でつけられる、ワードプレスのプラグイン「Easy WaterMark」をご紹介したいと思います。
文字入力って意外と面倒…。
ブログにたくさん画像を載せたい時、一枚一枚、文字入力をするのって大変ですよね。
私は前回、snapseedというアプリを使って、画像に文字入力をしました。とても楽しく作業ができたのですが、
フォントがおしゃれ♡Snapseedで画像文字入力してみた!
ブログに画像をたくさん載せたい時には、書体や文字色、透かし具合などを毎回考え、文字入力するのは少し大変かな~と思いました。ブログに写真をパパパッと載せたい時もありますものね。そこで著作権表示を簡単につけれるものはないかと調べてみました。
自動で透かしをつけてくれるプラグインを発見!
ありました!画像をアップロードするだけで、自動に透かしがついちゃうものが♡
Easy WaterMarkがおすすめ!
透かしのことをWatermark(ウォーターマーク)というそうですが、WordPressにはWaterMark関連のプラグインがいくつもありました。その中から初心者におすすめの、「Easy WaterMark」をピックアップ!
まずは、おすすめポイントをご紹介します。
自動で透かしをつけてくれる
画像をアップロードするだけで、自動で透かしがつきます。この自動というのが、魅力ですよね。たくさん写真をアップする時でも、一枚一枚、文字入力をしないでいいのは助かります。
選んだ画像だけ、狙って透かしをつけれる
透かしをつけたくない画像もありますよね。透かしをつけたり、つけなかったりを手動でコントロールすることができるのも便利です。
過去の画像を一括で透かしがつけれる
過去の画像でも、一括で透かしをつけることができます。過去記事に画像がたくさんある人には便利です。
透かしをつけた画像を元の画像に戻せる
透かしをつけてみたけれど、修正したい、そんな時には、透かしをつける前の画像が保存されていると助かりますよね。設定をすれば、元の画像を保存することができるんです。
早速インストールしてみる
操作も設定も簡単そうですので、インストールをしてみたいと思います。
プラグインの新規追加→検索ボックスでEasy WaterMarkを検索します。

いますぐインストールをクリック→有効をクリック→設定をクリックします。
General設定のやり方
設定からEasy Watermarkをクリック。Generalタブから設定を始めていきます。
Auto Watermark(自動設定)
![]()
画像アップロード時に自動で透かしをつけたいならばチェックをいれる。
![]()
手動で透かしをつけたいならばチェックをはずす。
Backup(バックアップ設定)

透かしをつける前の画像を保存したい時は、チェックを入れる。

透かしをつける前の画像を保存したくない場合はチェックを外す。
Backupにチェックをつけると、透かしをつける前の状態に戻せるというメリットがある反面、画像を保存する枚数が倍になりますので、サーバーに負担をかけてしまうというデメリットもあります。操作になれてきたら、「オリジナル画像はローカルに保存し、Backupのチェックは外す」がおすすめかもしれません。
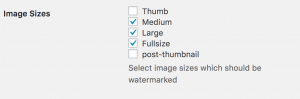
Image Size(画像のサイズ設定)

透かし文字を入れる画像の種類やサイズを選択できます。小さな画像はチェックを外しておくのが良さそうです。
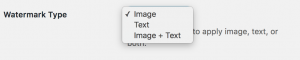
Watermark Type(透かしの種類設定)
▼をクリックするとメニューが表示されます。

好みのものを選択しましょう。
Text…文字
Image…画像
Image+Text…画像と文字
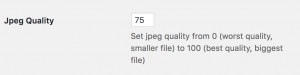
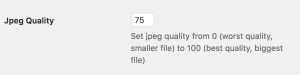
jpegQuality(JPRG形式の画質設定)

JPEG形式の画質を設定します。数値が大きいほど画質が良くなりますが、基本はデフォルトでOKです。
以下、Date Format~Allow to Auto Watermarkまでの項目はデフォルトでOK。
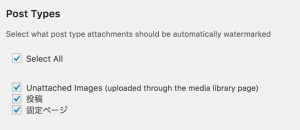
Post Types(投稿タイプ設定)


画像をアップロードする時に、自動で透かしをつける場合、どの投稿に透かしをつけるかを選択できます。
私は固定ページは透かしを必要としないので、チェックを外しました。
Image(画像)設定のやり方
画像を登録する場合はimage設定で画像の登録を行います。
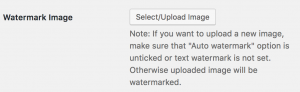
Imageタブをクリックし、Select/Upload Imageをクリックします。

画像を選び、右下のSet as Watermark imageをクリックします。
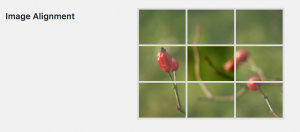
image Alignment(表示位置設定)

透かしの表示位置を設定します。表示させたい場所をクリックしましょう。
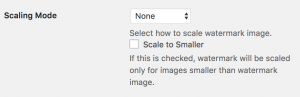
Scaling Mode(縮小設定)

縮小の設定ができます。Scale to Smallerのチェックを入れると自動で透かしが縮小します。
Scale(倍率設定)

縮小の率を設定できます。
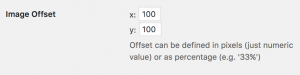
Image Offset(余白の設定)

余白の設定ができます。
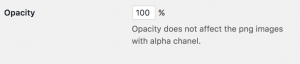
Opacity(透過率の設定)

透過率を設定できます。
大きさや透過率などは好みに合わせて設定しましょう。
Text設定のやり方
テキストタブより設定します。
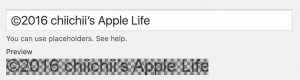
まずは文字を入力
テキストボックスに透かし文字にしたい文字列を入力します。テキストボックスの下にはプレビューが表示されます。

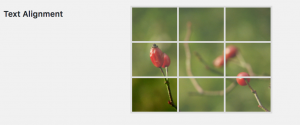
Text Alignment(表示位置設定)

透かしの表示位置を設定します。表示させたい場所をクリックしましょう。
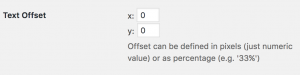
Text Offset(余白の設定)

余白の設定ができます。
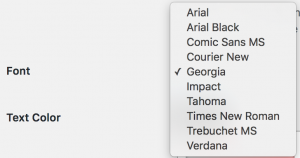
Font(フォントの設定)

文字のフォントを変更できます。テキストボックスの下にプレビュー画面があります。プレビューで確認しながら好みのものを選びましょう。
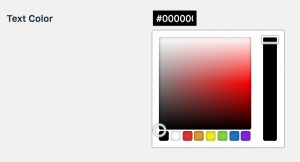
Text Color(文字色の設定)

透かし文字の色を選択できます。
Text Size(文字のサイズ設定)

文字のサイズを変更できます。
Text Angle(文字の角度設定)
![]()
文字の角度を変更できます。
Opacity(透過率の設定)

透過率を設定できます。
特定の画像だけ透かしをつけたい
メディアライブラリーから設定する
メディアライブラリー内の画像の右下にあるAdd Watermarkをクリックします。
![]()
そうすると、選んだ画像だけに透かしがつきます。
過去の画像に自動で透かしをつけたい
メディアをクリック→Easy Watermarkをクリック→Easy Watermark Toolsが表示されます。
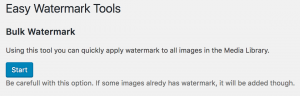
Bulk Watermark(過去画像に透かしをつける)

Startをクリックすると、過去にアップロードされた画像に透かしがつきます。
画像を元に戻したい
メディアをクリック→Easy Watermarkをクリック→Easy Watermark Toolsが表示されます。
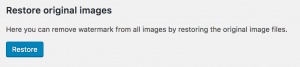
Restore original images(元の画像に戻す)

Restoreをクリックすると、元の画像に戻ります。
一度設定してしまえば、次からは時短が叶う!
最初こそ、プラグインをインストールしたり、設定をする作業があるので、時間はかかりますが、一度設定してしまえば、次からは時間がかかりません。写真をアップする時の時間効率がよくなりそうです!
Snapseedのような写真加工アプリや、Easy Watermarkなどのプラグインは、適材適所で使っていくのが良さそうです。どちらのタイプも知っておいて損はなし♪という感じがしました。


