みなさま、こんにちは。ご訪問ありがとうございます。chiichiiです。
前回の記事で透かしを自動でつけられるプラグイン「Easy Watermark」をご紹介しました。そして、私も設定をしてみました。しかし、初心者の私は、設定に何度も失敗してしまいました。そこで今回は、失敗の原因、最適なサイズ設定について書きたいと思います。
失敗1:文字が小さくなりすぎた
デフォルトサイズが最適だと思ったのに…
私はEasy Watermarkをテキストだけで使おうと思い、テキストの設定をしました。初心者の私は、カスタムをするよりも、まずは、デフォルトのままで試してみたくなります。知識がないまま、色々といじって、訳がわからなくなってしまうのが怖いからです。
テキストサイズのデフォルトは
Text Size 24pt
と表示されていました。
デフォルトに表示されているということは、一般的な数値なのかな〜と思いました。
そこで、24ptのままで設定をしました。
プレビューでもイイ感じだったのに…
設定画面内のプレビューでも、イイ感じで表示されていました。
これ↓が24ptで設定したプレビューです。

試しに、わざと数値を大きく(50pit)してプレビューを見てみると、こんな風に↓表示されます。

最後の方が切れてしまって、表示されていません。
それゆえに、デフォルトの24ptが最適だと思ってしまったのです。
実際に公開された画像は失敗(涙)
しかし、実際にこの画像を投稿してみると、こんな風に表示されてしまいました(涙)

左下に表示されるはずなのですが、確認できなかったのです。
実は、前回のEasy Watermarkのご紹介記事で、その画像を投稿していました。公開されるまで気づけなかったのですが、公開されて、初めて文字が適正サイズでない事に気づきました。そして、その不出来な写真を削除しました。写真を掲載していた時間はわずかですが、写真を見られた方は、あれ?どこに表示されているの?と思ったと思います。ごめんなさい!
文字の大きさを再設定することに!
そこで、文字の大きさを見直すことにしました。色々なサイズで試していき、最終的には50ptに決めました。
50ptで設定した画像はこちら↓

このくらいのサイズが自分のイメージにぴったりでした。
デフォルトの24ptと、自分のイメージの50ptでは、大きな差がありました。いじるのを怖がらずに、数字を動かすべきでした。
失敗2:プレビューの最適な使い方がわからなかった
文頭でお話したように、テキスト設定のプレビューでは、ぴったりサイズだと思っていたのに、実際の公開画面では、自分のイメージよりも、小さく表示されていました。
そこで何か良い方法がないかと、色々と試しましたので、ご紹介します。
わかりづらかった4つのビュー
テキストサイズ50ptで色々と試しました。その中で、まずは、わかりづらかったものをご紹介します。
①テキスト設定画面のプレビュー

大きく表示されて、文字がはみ出してしまっています。
はみ出していると、つい、はみださないようにと、サイズを小さく調整してしまうんです。
②ワードプレスの投稿画面

ワードプレスでブログを書く時、文章や画像を投稿する投稿画面に画像を挿入した場合は、文字がすごく大きく表示されてしまいます。
間違っているのではないかと、ドキドキするんです。
③ワードプレスの投稿画面のプレビュー

ワードプレスの投稿画面のプレビューをクリックしてみると、文字は、一切表示されませんでした。
何も表示されないと、ただただ不安になるばかり。。。
メディアライブラリーで確認しよう!
メディアライブラリーから確認すると、実際の公開画面と同じように表示されました!

これだと、わかりやすい!!!
やり方は、ワードプレスのメディアからライブラリをクリック。チェックしたい画像にカーソルを持っていくと、下記のような表示がでます。
![]()
表示をクリックすると、プレビューが見られます。
透過率も自分好みに!
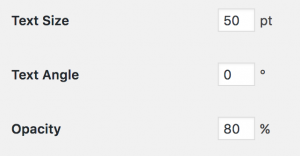
Opacity(透過率)もデフォルトから変更し、80%に設定しました。
最終的にはこの設定に!
最終的にText Sizeは50pt、Opacityは80%と設定しました。

これでいい感じになりそうです。
自分好みの設定を探すのが鍵!
自分好みの設定を探すのがポイントのようです。設定を決めるまでは、多少、時間がかかりますが、一度設定してしまえば、便利に使えそうです。


