みなさま、こんにちは。ご訪問ありがとうございます。chiichiiです。
画像加工アプリ「Snapseed」のおかげで、画像を綺麗にしたり、文字入れができるようになりました。そのおかげで、先日、やっと当ブログにヘッダー画像を設置できました。そこで、今回は、ヘッダー画像の設置方法について書きたいと思います。
まずはヘッダー画像を用意
当ブログはiPhone7PlusとMacBookの記事が主になるので、ヘッダー画像は、iPhone7PlusとMacBookを撮影したものにしようと思いました。
本当はフリー画像を使った方が綺麗に仕上がるのでしょうけれども、ブログのテーマに合わせて、ここは、オリジナルの写真を使うことにしました。
写真はスターバックスで撮りました。私のiPhone7PlusローズゴールドとMacBookローズゴールドを並べて撮影しました。
加工は、Snapseedという画像加工アプリで、
①写真の一部に写り込んでしまった余計なものを削除し、

②ブログ名をテキストで挿入、文字色をピンクにしました。

こうして画像が準備できましたので、次はブログに設置です。
ワードプレスのヘッダー画像の設定方法
当ブログはワードプレスで作成していますので、ワードプレスの設定方法に従って設置しました。
ワードプレスの管理画面より、外観をクリック→ヘッダーをクリックします。

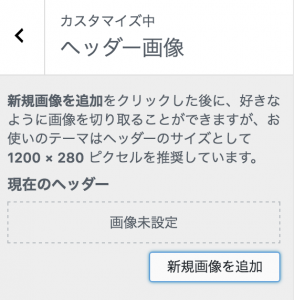
ヘッダー画像のカスタマイズ画面が表示されます。

「新規画像を追加」をクリック→「ファイルをアップロード」または「メディアライブラリ」のどちらかを選択し、画像をクリック→「選択して切り抜く」をクリック→「切り抜かない」または「画像切り抜き」のどちらかを選択→プレビューで確認→保存して公開です。
推奨の画像サイズが表示されていましたが、今回はサイズ違いとなってしまうようでした。悩みましたが、この写真で色々と作業を重ねて愛着が沸いてきてしまっているので、当面はこの画像にしたいと思います。
サイトタイトルを非表示にできる!
画像にサイトタイトルを挿入すると、タイトル表示がダブってしまうことになります。サイトタイトルのダブリが気になる方は非表示にできるようです。
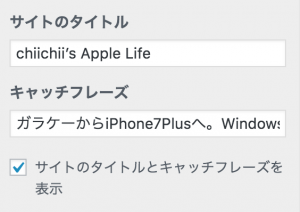
プレビュー画面を見ると、サイトのタイトルとキャッチフレーズの前に鉛筆のアイコンが表示されています。
![]()
鉛筆のアイコンをクリックすると、カスタマイズ画面が表示されます。

「サイトのタイトルとキャッチフレーズを表示」のチェックを外します。

これで非表示になり、題名のかぶりはなくなります。
私の場合は、表示と非表示の両方を試してみたのですが、非表示にすると、間の抜けた感じに見えてしまうため、表示を選択しました。
まだまだ不完全ではありますが、少しづつ勉強していきたいと思います。
とりあえず、画像が設置できてよかったです。


